UI Documentation
I received a request to explain how some of our UI components work.

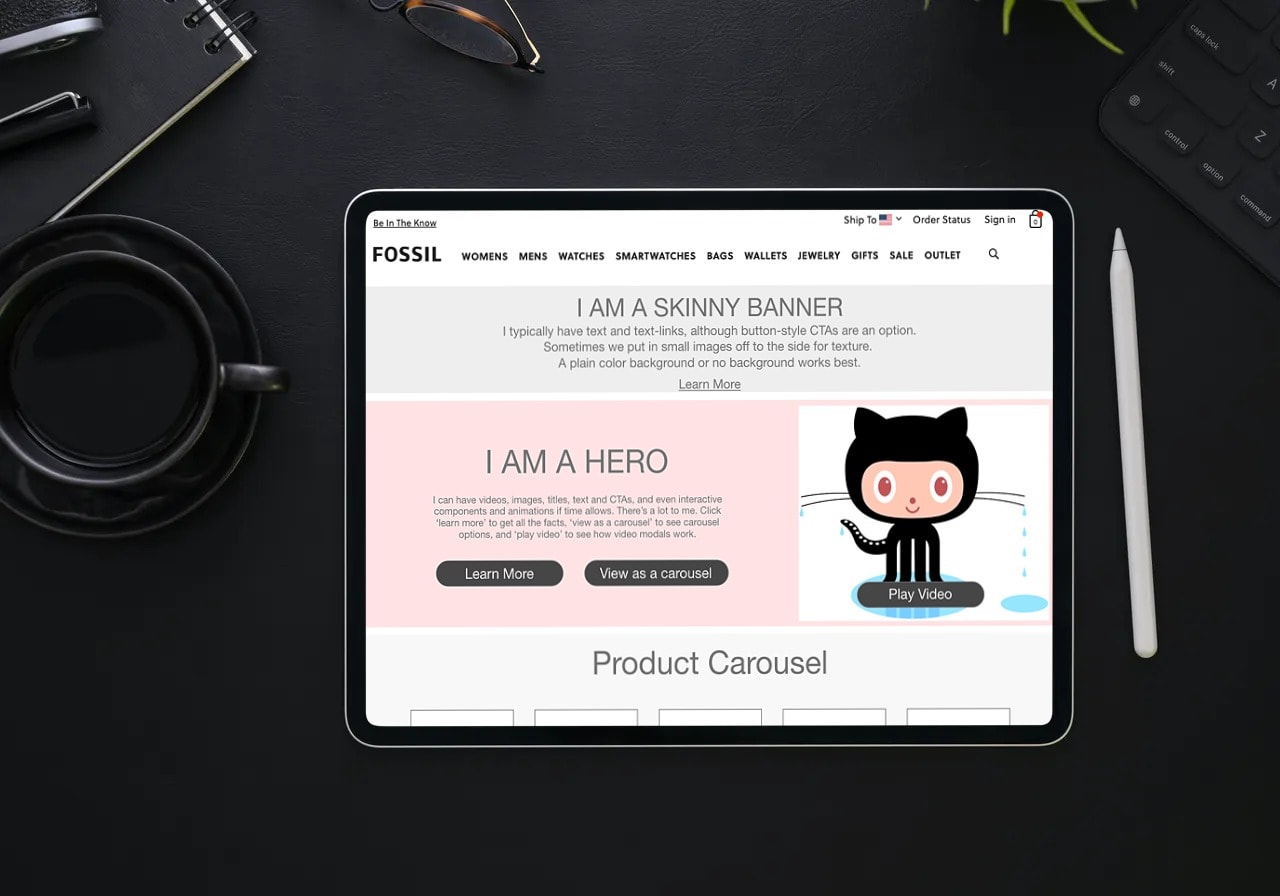
In June, 2020, the WSI, Michele and Misfit brands asked me to explain the rough points of the UI components used in Fossil Group's SFRA site network, so they could create and design to specification, going forward. I took the opportunity to create a semi-polished explanatory document in XD which you are welcome to explore and critique.
The basic framework of everything Fossil used, circa early-mid 2020, was Bootstrap 4, customized. We created a number of custom solutions to problems encountered using the bootstrap styles, and a great deal of customization was put into each brand.
While Bootstrap could be used interchangeably with Material, Skeleton or another framework, it's easily usable by relatively unskilled workers, and the plain-language syntax and easy documentation also allow for fast prototyping, so I don't have too many objections other than violation of the DRY principle.
Basically, anyone can do it, and that's often what's needed.